一、需求场景
为了实现代码的备份和协作,通常本地的项目会同步到远程仓库。而常用的开发工具一般都集成了Git,因此可以直接在IDE内就完成代码的版本控制,免去了命令行的操作。
因此本文介绍如何在Gitee、webStorm中进行相应的配置实现上述需求。Github、IDEA(或其他JetBrains公司的软件)与之基本相同,只是因为国内Github常规访问方式速度过慢,对一些人不太友好,所以使用了Gitee。
二、前提
默认已经在电脑中安装了Git和相关的配置。默认IDE也会自动选择,或手动选择Git安装路径。

三、Gitee操作
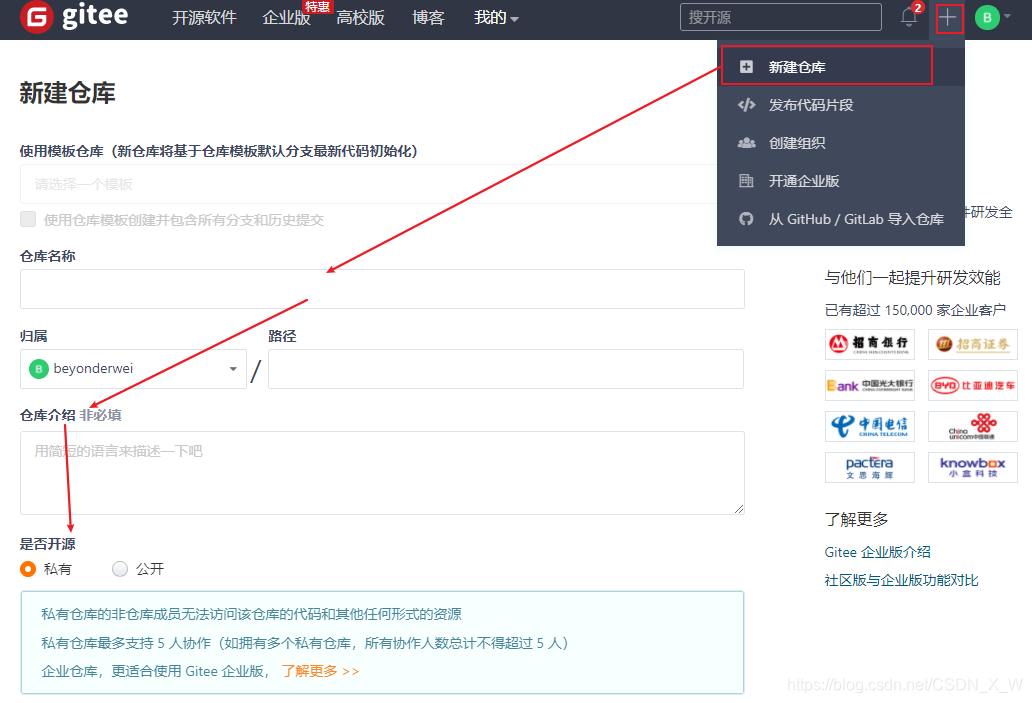
- 新建仓库,注册后点击右上角加号,创建仓库,输入仓库名、描述、公开或私有直接点击最下方创建(开发语言等不需要选择,避免繁琐的配置)。

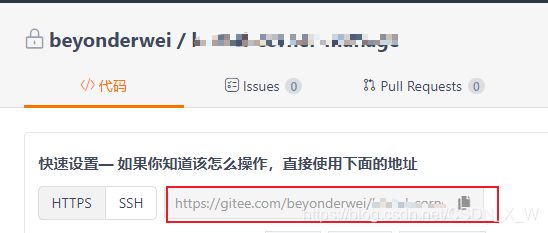
- 进入项目,可以 看到项目的地址(该地址会在配置远程仓库的时候用到),如下图:

四、Webstorm配置流程
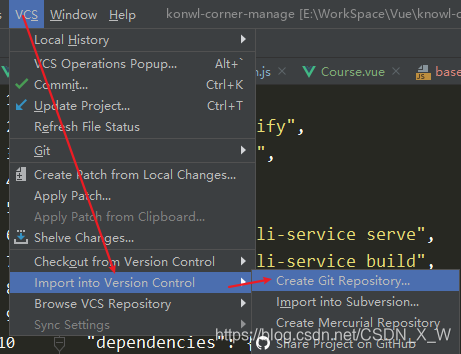
1. 为当前项目创建本地仓库
- 选择本地仓库地址为项目的所在地址即可(已经创建过的无需再次创建)。

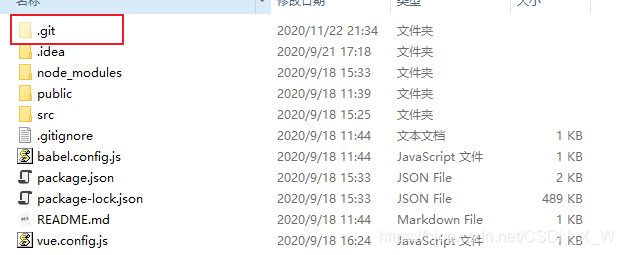
- 创建后会在该项目目录下生成.git隐藏文件

项目中标注为红色的文件名为没有add过的,add后为绿色,白色表示已经commit过的。
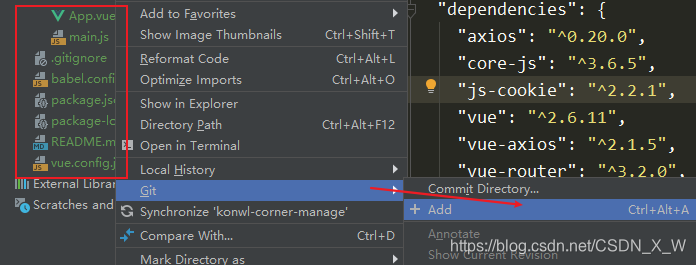
首次创建时需要全部add一下:右键项目,Git,点击add,如下图所示,add后全为绿色。

2. 配置远程仓库
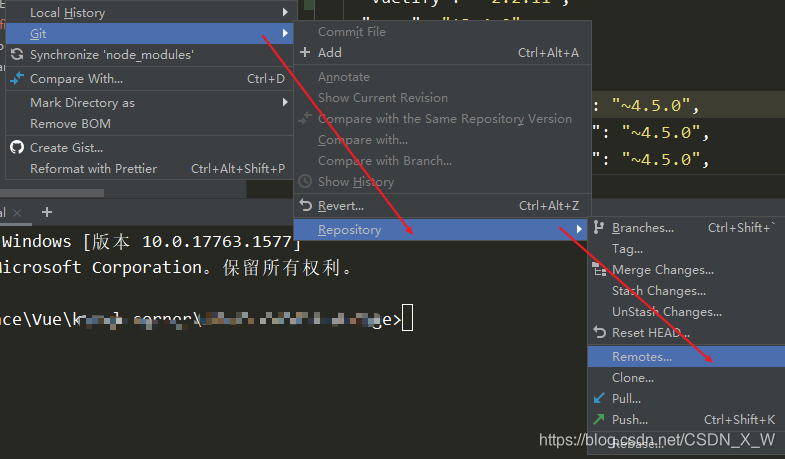
配置远程仓库的地址:右键项目依次按下图选择

- 点击加号,添加一个远程仓库,名字可以取和项目名字相同,地址为上述在Gitee中创建的仓库的地址

- 输入Gitee的用户名和和密码进行验证(只有第一次需要验证)。验证通过后点击完成。
五、提交代码到远程仓库
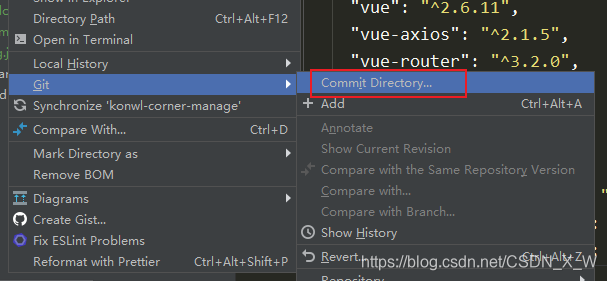
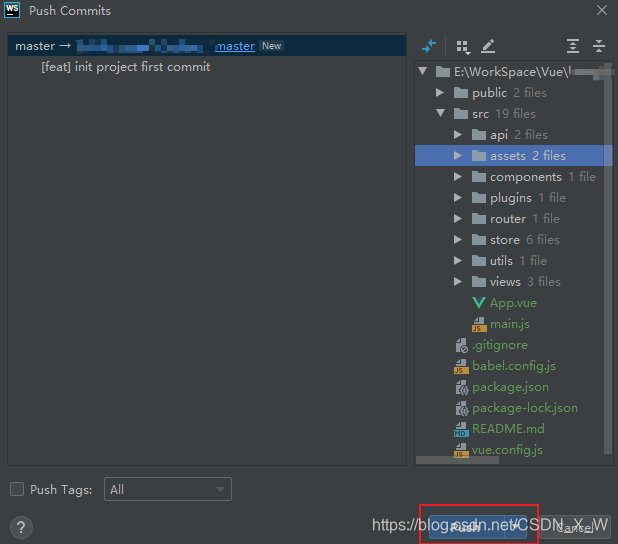
- commit 提交到远程仓库

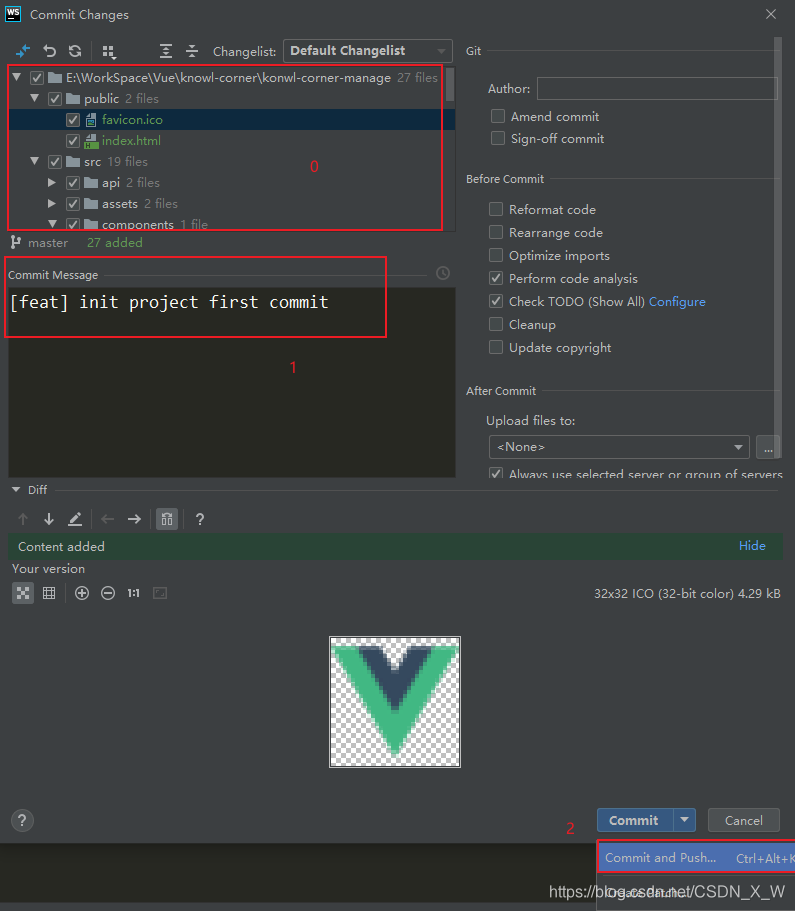
- 选择提交的内容、填写提交信息、push到远程仓库。
注:commit的内容书写可参考:Git 提交代码时书写多行日志(配置Git commit template)

- 警告信息:IDE在提交前会对代码进行检查,因此会有代码检查的警告和错误信息,而非提交不成功的警告。因此可之际忽略。如下图:直接点击 commit and push

- 最终的push确认,点击push后提交到远程仓库


...
...
00:00
00:00
本文为作者原创文章,未经作者允许不得转载。